

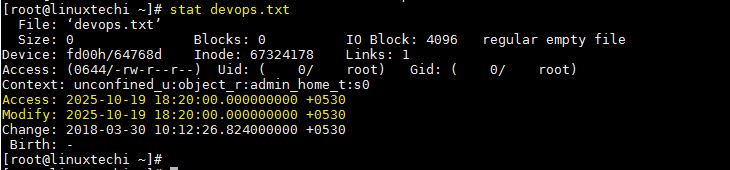
If SS is not specified, the value defaults to 0. The condition seems to be more common in countries that are becoming increasingly touch averse. rw-r-r- 1 baeldung baeldung 0 Jan 28 23:59 sample-file.txt 10 practical examples of Touch command on Linux By The touch command can be used to modify the access/modification timestamps of files. When CC and YY are not specified, they default to the current year: # ls -l sample-file.txt

Instead of the vague touching base, this line spells out exactly when you’ll contact the other person and what your purpose will be. rw-r-r- 1 baeldung baeldung 0 Jan 26 23:59 sample-file.txt 1) I’ll call you at date and time to gauge your progress, see if you have any questions, review your work. The below samples highlight the location of the Portrait ID and Access Code. rw-r-r- 1 baeldung baeldung 0 Jan 20 19:00 sample-file.txt The below sample order form highlights the location of the Picture Day ID. Hip Region Exam Internal Capsule Stroke Involuntary Movements and Tremor Diagnosis: Types, Causes, and Examples Knee Exam Liver Exam Low Back Exam.
#Touche example update#
So, to update a file or directory using our defined timestamp, we can execute: # ls -l sample-file.txt YY: the second two digits of the year if YY is specified, but CC is not, a value for YY between 69 and 99 results in a CC value of 19 otherwise, a CC value of 20 is used.

To change our UI for each of these states, we need to apply styles to the following pseudo classes :hover, :focus and :active as shown below. Shows the use of a touchscreen to make a simple painting application. Not only does this alleviate frustration, it can also give a snappy and responsive feel.ĭOM elements can inherit any of the following states: default, focus, hover and active. Support for touch input makes it possible for developers to create extensible and intuitive user interfaces.
#Touche example how to#
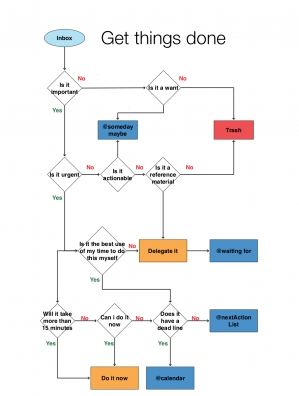
But before moving on to the examples, let us have a quick look at how to write a good descriptive essay. An example of touch is a response given to someone who says 'grass can also be red, blue or even purple' in response to a friend telling them 'the grass is always greener.' interjection 14 1 Used to acknowledge a hit in fencing or a successful criticism or an effective point in argument. Examples make an understanding of things better.

Simply altering the color of an element as users touch or interact with parts of your UI gives a basic reassurance that your site is working. Students make use of the human senses like touch, smell, etc., to make the descriptive essay more engaging for the readers. Have you ever touched or clicked an element on a web page and questioned whether the site actually detected it? When your users choose to interact with your UI, your app should respond to their touch in intuitive ways. We hope it will help you create a touch-based carousel component in an angular app. So, let’s say today’s date is February 1st, 2020, and the time is 7:00 am.
#Touche example install#
Touchscreens are available on more and more devices, ranging from phones to desktop screens. Angular 13 Swiper Image Touch Slider Example Tutorial Use the following steps to create swiper image touch slider in angular 13 apps as follows: Step 1 Create New Angular App Step 2 Install Swiper Package Step 3 Add Code on File Step 4 Add Code on View File Step 5 Add Code On app. Angular 12 swiper image slider tutorial is completed In this example, we have gone through step by step to understand how to integrate a touch-based image or the content slider in an angular app with the help of the Swiper library. Default Behavior By executing touch, one or more files or directories on the filesystem are updated such that their last modified and their last accessed times are set to the current system time.


 0 kommentar(er)
0 kommentar(er)
